前回はウェブブラウザで、簡単にC言語プログラミングを試しました。
試すだけなら、ウェブブラウザ上でも大丈夫ですが、書いたソースコードを保存できません(本当はできるけど)し、 インターネットがつながった状態でないとそもそもプログラムを書いたり実行したりできません。
そこで今回は、C言語をこれから勉強し、オリジナルのプログラムを作っていくうえで、開発ソフトをパソコンへインストールしていきたいと思います。
もちろん、もう少し様子を見たい方、めんどくさいな、と思われる方は、後回しにして、次の記事へ進んでいただいても大丈夫です。 これから先、ゲームプログラミングを始めるまでは、ウェブブラウザでプログラミングしても動作しますし、実際にこのページにも表示させていきたいと思います。
Visual Studio 2017 Communityをインストールします
Visual Studio 2017 Community(ヴィジュアルスタジオ 2017 コミュニティー)、通称VS(ブイエス)なんて言ったりします。プロのプログラマーも使っている素晴らしいソフトウェアです。
今からこのソフトを、ご自身のパソコンにインストールしていきます。
インストールには管理者権限が必要です
VSに限った話では無いのですが、ソフトのインストールには、パソコンの管理者権限が必要になります。
インストールの仕方
こちらのページにアクセスします。 Visual Studio Community
アクセスできたら、下の方へスクロールし、「Visual Studio Community ダウンロード」をクリックします。
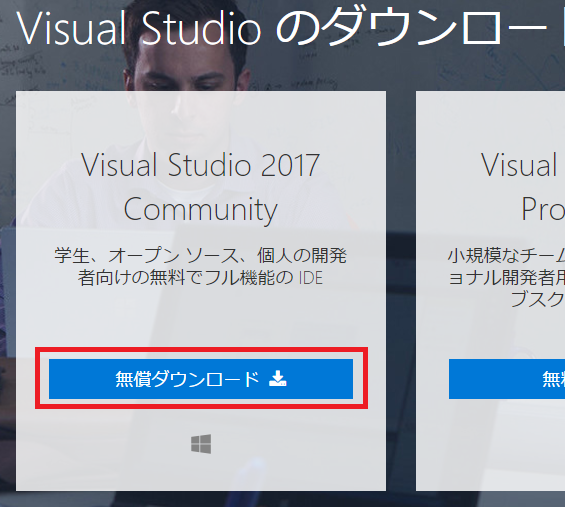
次のページで、一番左側のVisual Studio 2017 Communityの「無償ダウンロード」をクリックします。そうすると、Internet Explorerは自動でダウンロードが始まります。
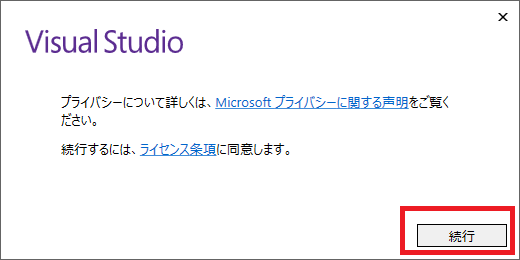
ここで管理者権限による許可をしてから、ライセンス条項に同意したうえで、続行をクリックします。
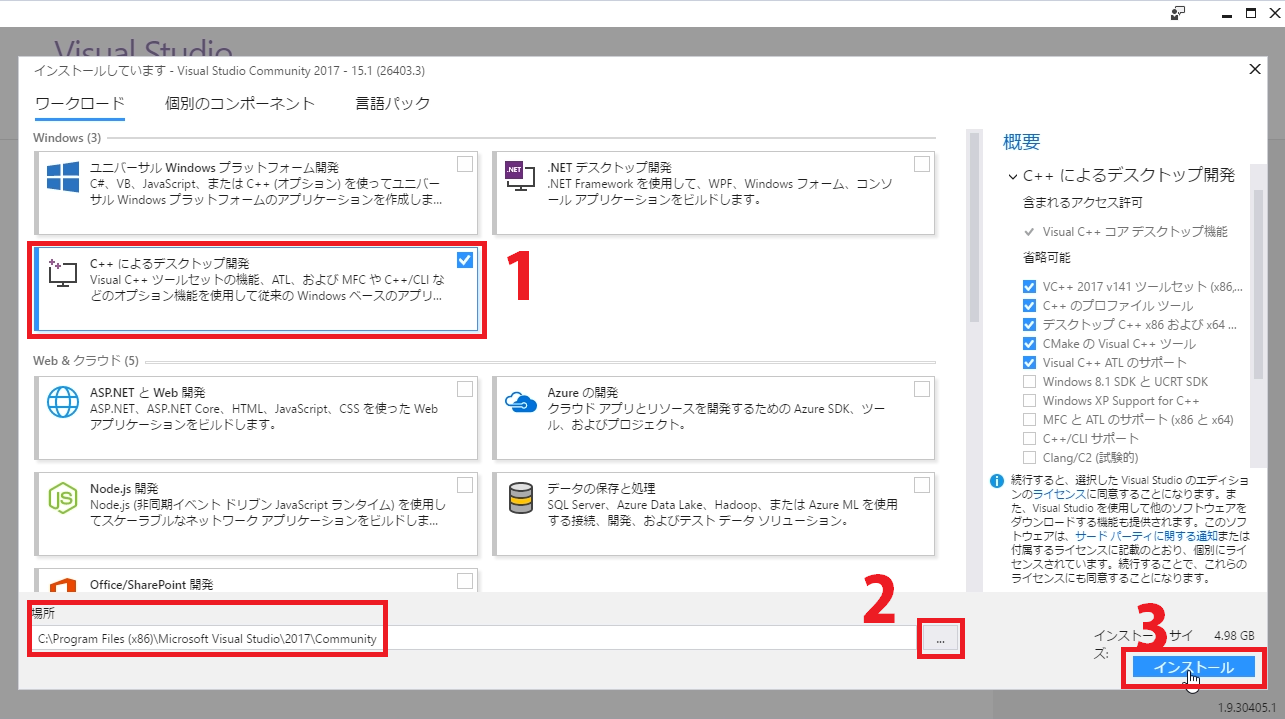
上のような画面が開いたら、「C++によるデスクトップ開発」にチェックを入れて、インストール先を確認して(そのままでよければスルーしてOK)、インストールを押します。
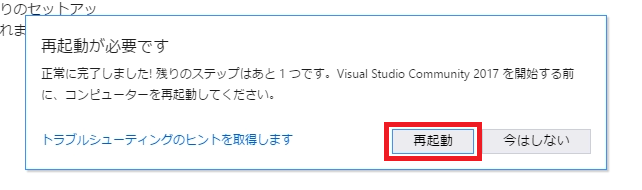
インストールに少し時間がかかるので、ゆっくり待ちましょう。次に再起動を求められますので、ほかのソフトを適切に終了して、再起動をしましょう。
再起動が済んだら、いよいよソフトを立ち上げます。
Microsoftのアカウント登録をしよう
再起動できたら、ソフトを起動しましょう。
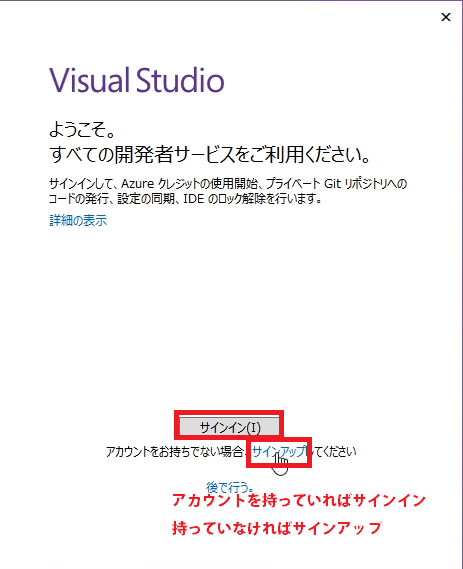
このような画面が出てきます。Visual Studioを使うには、Microsoftのアカウントを登録しなければなりません。もしもアカウントをお持ちでしたら、サインインを押してログインへ進んでください。今回は、アカウントを新しく作る流れをご紹介します。
アカウントを持っていない方は、サインアップの方をクリックします。
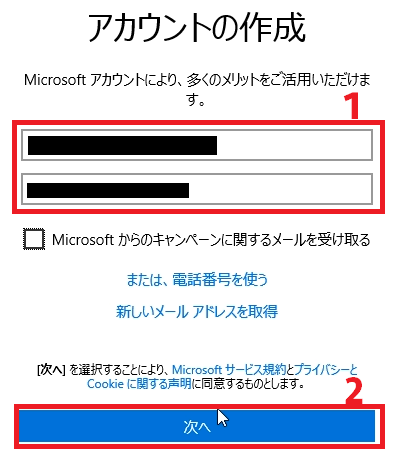
アカウントの作成の画面になります。ここに、自分の持っているメールのアドレスと、好きな(忘れない)パスワードを入力してください。そして、次へをクリック。
そうすると、自分のメールアドレスあてに一通のメールが届きます。
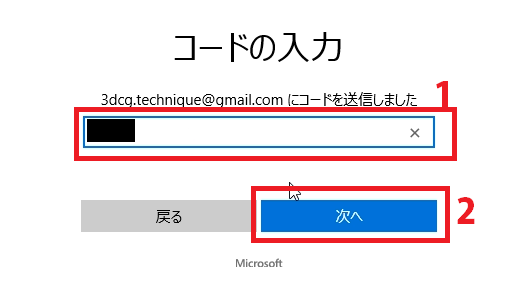
そのメールに書いてあるコードを、テキストボックスに入力し、次へをクリックします。
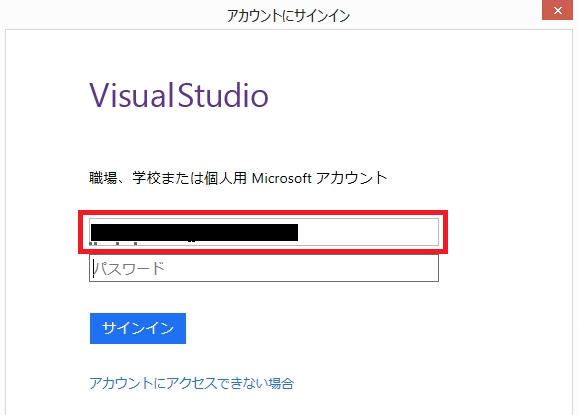
これでメールアドレスの確認が取れました。先程のVisual Studioの画面へ戻って、「サインイン」をクリックします。
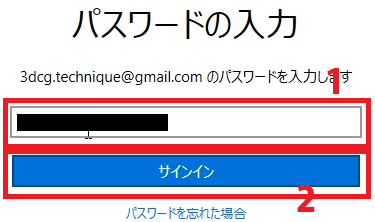
メールアドレスに登録したメールアドレス、パスワードに、登録したパスワードを間違えの無いように入れましょう。
パスワード入力は次のページでします。
テーマの設定
もうすこしで完了です。頑張りましょう!
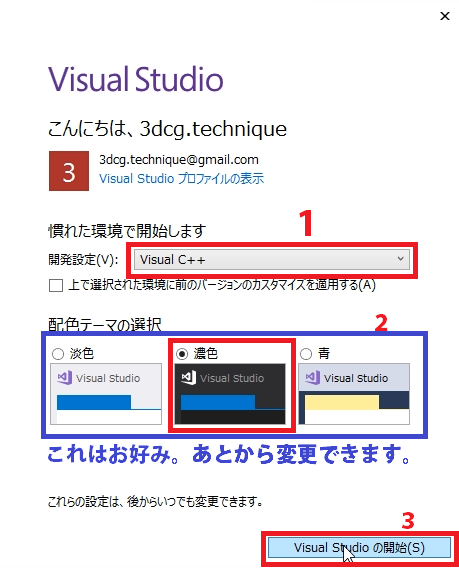
これでログインが完了し、Visual Studioが使用できるようになりました。
いくつか設定項目が最後に出てきます。これはお好みですが、私は、開発設定を「Visual C++」に、配色テーマは「濃色」に設定しました。
テーマの違い
淡色、濃色、青とあります。私がお勧めするのは濃色です。理由としては、長時間画面を見続けていても、光の少ない(明るくない)濃色であれば目が疲れにくいためです。プログラマーは画面を見つめながらプログラミングを続けます。淡色などの白色ベースの配色だと、常に強い光が目に入るため、すぐに目が疲れてしまったり、目を悪くする可能性があるのです。
というわけで私は、「濃色」をぜひ、おすすめします。下の図で、左から濃色、淡色、青です。淡色と青は、フレームが白いか青いかで、コードエディタのところは同じ配色のようです。
今日はここまで
次はVisualStudioを使うために、「プロジェクト」というものを作ります。そしてもう一度、Hello, C WorldをVisual Studioを使って表示させてみたいと思います。